According to a study, articles that have relevant images have 94 percent more views than articles without images. This is proof that images effectively attract readers to a piece of content.
When I was building my writer’s portfolio, all I had were links to articles that have been published online. I wasn’t a photographer or a graphic artist, so my portfolio looked like a series of article titles that are linked to their source. It wasn’t visually appealing at all, and while it served the purpose of showing prospective clients my work, it was a poor way to do so.

I looked for a way to present my links in a more visual manner, and that led me to discover Embedly. It’s a way to present boring and plain-looking text links into attractive and interactive images. It can mean a world of difference especially if you’re striving to incorporate images into your web pages and blog posts.
What is Embedly and how to use it?
Embedly is a WordPress plugin that allows you to embed links to articles, videos and audio into any page or post in your WordPress site. It sounds like a simple function, but it’s in the execution that this tool won my approval.
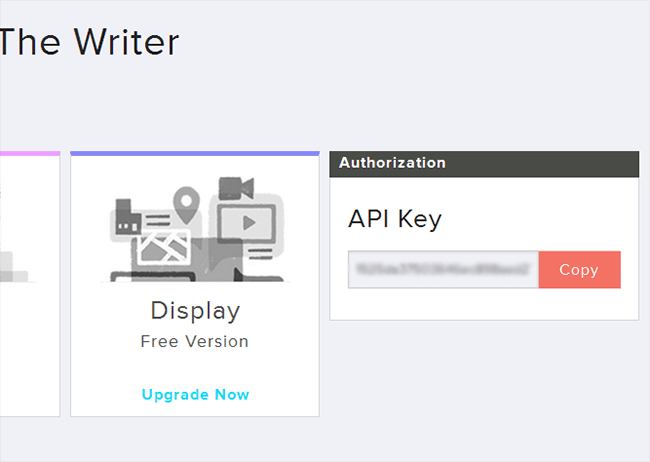
To start using Embedly, you need to sign up for a free account. Once done, log in to your account and locate the API key found on the left side of your dashboard. Click “Copy”.

Install the WordPress plugin and activate it.
Once the plugin is activated, find the Embedly control panel on the left pane of your WordPress dashboard. Click on that and paste the API key under the field for “Embedly Key”. Then click on “Save Key”.

In a blog page or post, you will now see the Embedly icon on your text editing toolbar. Click on this to embed a link. You should get a pop-up window where you can enter the link you want to add to your post. Upon entering the link, click on Show.

A preview of the embedded portion appears below, and you can edit the appearance from here. You can resize the thumbnail, and edit the excerpt for the article. You may then click “Add To Post” when you’re happy with the preview.
There’s also an option to use a dark background for the embedded portion. Click on the box beside “Dark background” to use this format. The background will be black, the thumbnail image remains as is, and the text becomes white.
You can preview your blog post to see how the embedded portion looks and whether or not you need to make more changes. Below is a sample of a live blog post using Embedly for my recent article here in ShoutMeLoud:

As you can see, all basic information about the article is already indicated in the embedded image/link. It has a header for the name of the website where the link is from, followed by the featured image, an excerpt and a link on the very bottom where a reader can click to read the rest of the article.
Aside from editing the image size and excerpt, this tool does all the work for you. No fuss, no advanced technical skills required.
Embedly is free for embedding up to 50,000 URLs per month. Any excess to that is charged $0.0007 per link. You can also upgrade to a premium plan of $ 19/month. If you have a small or medium-sized blog and you don’t embed a lot of links, then the free account should be sufficient for your needs.
How Embedly helps in blogging?
If you’ve ever tried embedding links on to your blog post, you’ll find that links to images and videos will produce a “replica” of the original content on your post. This means that a link to a photo of a flower will embed the same image within your post.
Embedding articles, however, is a different story. There are not a lot of plugins or tools out there that allow you to pull the featured image of an article to embed within your post, along with the article link. There may be a more tedious way to do it, and that may be okay if you’re savvy enough.
Embedly is different because it’s super easy to use and it’s designed for featuring articles that are outside your site. It tailors the embedding so your content informs a reader what it’s about in a nutshell, at the same time giving him an option to read the entire thing from the link source.
Conclusion
For anyone who understands the value of a visually compelling page, Embedly is a great weapon of choice. It serves one simple yet useful function — and that is to make your links come alive and be more attractive to your readers. It also gives your site a seamless look, which makes you look like a pro with little effort.
Do let me know if you know of any other similar tool like Embedly? What other practical usage of Embedly, you can think for a blogger?





Hi Kim, Thanks for sharing, it is so usefull for my blog. Nice blogging.
hey kim, seems your the new blogger in the shouting town