I am going to reiterate what most of you know. You can tell me if I am wrong.
The loading time is a crucial factor for your website’s search engine ranking and also for maintaining good user experience.
Right?
Google made it official that you could be penalized if your website loading time is very high.
Clearly, this is serious!
I have shared many tips and tricks which will make sure that your blog loads quickly.
However, if you missed them, here are a couple of articles that will help you get started:
Moreover, I highly recommend using a cache plugin and taking advantage of a CDN like MAXCDN or BunnyCDN. This will improve the loading time of your website even further.
You should consistently check the loading time of your webpage to ensure that the new techniques you adopt are actually helping you and not hurting your page.
I’m going to share 7 of the best (free) online tools that check the loading time of your mobile or desktop website and offer suggestions on how to improve.
2 Sites to Test Mobile Website Performance & Loading Time
1. GTMetrix Mobile Test

GTMetrix offers testing of mobile site loading on Android devices.
To try this out, you need to create a free account on their site and from the dashboard you can select the “Chrome, (Android, Galaxy Nexus)” option which will test your Android loading time.
Right now, this mobile feature is in beta testing and it checks only Android devices. Still, it is a good starting point for you to test your mobile site’s performance.
If you don’t have a responsive or mobile design at this moment, you should at least check the loading time of your website in slow speed (3G or 2G speed). When I checked my desktop site on 3G, it took almost 14 seconds to load.
2. Google PageSpeed Insights: (Mobile)

This is an official tool from Google and while it doesn’t specifically test the mobile site speed, it functions as a performance testing tool.
Using Google PageSpeed Insight, you will also receive suggestions on how to improve your mobile website speed. It will show things which are critical, things which need attention, and things which are perfect. I realized a few issues with my mobile site after using this.
You should run a test for your website and see how it performs.
This tool is mostly targeted to developers, so if you hire someone to develop your website, test your site’s performance here and ask your developer to fix the issues discovered by this tool.
Check out Google PageSpeed Insights
5 Free Tools To Check Website Speed
Let us take a detailed look at all the tools mentioned above.
1. Google Page Speed Insights tool (Desktop)
This is the official page speed testing tool by Google. It recently integrated with Lighthouse, and now it also shows the actual time that a visitor would need for complete loading of your website.
It shows separate speed score for mobile and desktop. The data like First Contentful Paint, first meaningful paint will help you understand how fast your webpage is.

You can do unlimited check without any registration.
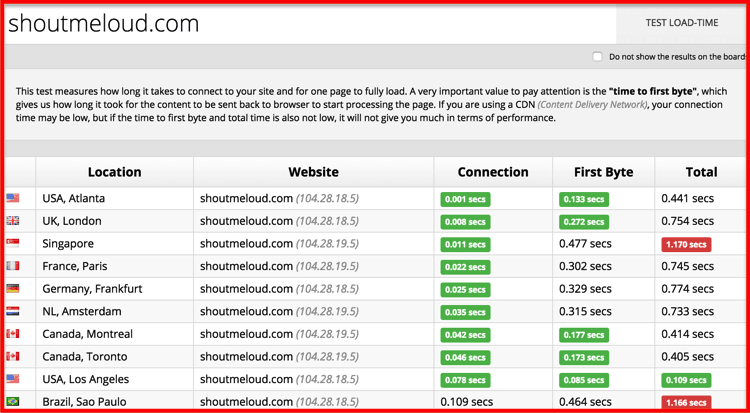
2. WebpageTest.Org

This is one of my favorite website load-time testing tools because it tests loading time from multiple places at the same time.
One of the most important aspects here is the time to the first byte which tells you how long it took for the content to be sent back to the browser to start processing the page.
3. GTMetrix
This is the first website which I usually recommend. It analyzes your webpage and recommends changes which you should implement if you want to improve your site’s performance.
Here is the performance report for ShoutMeLoud and you can see lots of suggestions. Here, GTMetrix shows ShoutMeLoud takes 9.26 sec to load, which is suicidal.
A good idea is to re-run the test. Sometimes caching plugins can do funny things (like removing 6 seconds from page load time).

You can also consider installing the GTMetrix WordPress plugin <Link> which lets you check the loading time of your blog from your WordPress dashboard.
4. Tools.Pingdom

This is another excellent website which checks your page loading time and gives you an excellent overview of the overall performance of your site.
It gives you a good idea of the elements on your page that take the maximum time to load. You can sort the results by various parameters like load order, load size, etc.
One of the great things about Pingdom is, it will give you an idea of the external script that takes the maximum time to load. Also, history tabs will give you a perspective on how your page loading speed has improved over time.
5. Website speed test

This is another popular tool to test the loading time and performance of your website. The best part is, it offers various locations to test with, and you can also select the browser you want to test your website’s function on.
These seven tools are great and will give you useful information about the overall loading time of your page and how you can work on improving it.
Note: I’d say don’t get too obsessed with speed. Instead, try to make your page load under 2-3 seconds, and make sure you are also serving up a mobile-optimized version of your website.
Also, read:
Which website do you use to check the loading time of your page? Let me know in the comments below.
If you find these tools interesting, don’t forget to share this article with your friends on Facebook and Google Plus.





These all are Awesome free sites. and This is very helpful information to know website speed. Good Speed Also major factor helpful to rank better.
Wow Harsh Amazing tools , Securi is so amazing. when I check my blog on securi. I got First Position from the many locations of World.
Thanks Harsh Sir,
I like Pingdom the most in the list. A cool website which gives detailed information about a website. My site grade is 86/100, sad it is not upto the mark.
According to me, gTmetrix is the best one for testing a web page speed. I have tested my website through gTmetrix and I have got a suggestion to use CDN. My blog’s speed is 80-82 without CDN. Iam expecting your kind suggestion that should I start using CDN or the existing speed of my site is good to go?
Good list. I used to using pingdom.
Hi Harsh,
I used gtmetrix website to check my blog’s loading time. I wanted to know how much loading time is best as per google rules? Also, my blog shows zero page rank? what to do in this case, please help me.
Thanks, Harsh for sharing these Websites. I personally use GTMetrix and I think it is the best.
Hello Harsh, thanks for sharing great tools. is this tools are showing accurately loading time? coz i have experience that tools. pingdom is not showing perfectly…
Hi Harsh,
Thanks for this post. As one of its founder I would be very glad to have your feedback on https://www.dareboost.com
Here is a report example for shoutmeloud.com:
https://www.dareboost.com/en/report/54cfe6f8e4b0612820e44db1
Feel free to get in touch if you have any question!
Thanks for sharing these great tools.
Google page speed also offer a great alternative. As well as webwait.com which runs several speedtest and gives you the average speed for more precision.
I was looking for this information and here I got it, can you please suggest me that how i can decrease the load time of my blog.
@ vikash shankar
Try adding this to wp-config.php
define(‘WP_POST_REVISIONS’, 3);
define(‘WP_DEBUG’, false);
define(‘WP_MEMORY_LIMIT’, ’128M’);
define(‘WP_MAX_MEMORY_LIMIT’, ’256M’);
Hi Harsh,
As always, thanks for sharing.
I got less than 90% 🙁
Nice collection harsh. However, you have missed few important sites which does the same as well. Google PageSpeed Insight and http://www.webpagetest.org/ is also helpful. What do you say?
Nice tools…pingdom gave me 100/100, but….
as i am not here to hail my work or intellect i have to say yslow gave me just 98…the reason ?
it stole some points, pointing out i should use a cdn.
what for ? combining css-sprites with a cdn ? has anyone ever ever done so not ending up with a zombie-like css-file ?
and again i do not ask for being applauded, but because i really do not understand.
whoever feels the need to enlighten me…PLEASE do so !!! 😉
PS: Thank for another great article. We all know you do this for a living, but so are other people by writing about neighbours dog or really bad topics.
Great resources. Just ran tests for a bunch of my sites!
Hello Harsh
Thanks For Sharing Great info i Used GTmatrix for Checking Load time of My Websites. but Now i gonna try another one to Check Load time & Page Speed. Thanks For Sharing This Valuable Info 🙂
Great post there. Just another day I was having similar discussion with a friend who came up with 2-3 names for checking website loading time. WebWait, WebTool Hub and GTMetrix are the ones which work the best for him!
Really Harsh blog loading time is very Important for SEO and these 2 site which you have mentioned above are really Awesome.Thanks bro 🙂
I have used Pingdom and its really good. In fact, I compared my site’s grade with ShoutMeLoud and the result was not good. 😛
But I normally uses Pagespeed Insights by Google and it is quite good too.
I used to using webpagetest.org but find lots of people are using Pingdom. Nevertheless, they pretty much do similar things; the challenging part is to get a good score and optimise your blog as much as possible