I am going to reiterate what most of you know. You can tell me if I am wrong.
The loading time is a crucial factor for your website’s search engine ranking and also for maintaining good user experience.
Right?
Google made it official that you could be penalized if your website loading time is very high.
Clearly, this is serious!
I have shared many tips and tricks which will make sure that your blog loads quickly.
However, if you missed them, here are a couple of articles that will help you get started:
Moreover, I highly recommend using a cache plugin and taking advantage of a CDN like MAXCDN or BunnyCDN. This will improve the loading time of your website even further.
You should consistently check the loading time of your webpage to ensure that the new techniques you adopt are actually helping you and not hurting your page.
I’m going to share 7 of the best (free) online tools that check the loading time of your mobile or desktop website and offer suggestions on how to improve.
2 Sites to Test Mobile Website Performance & Loading Time
1. GTMetrix Mobile Test

GTMetrix offers testing of mobile site loading on Android devices.
To try this out, you need to create a free account on their site and from the dashboard you can select the “Chrome, (Android, Galaxy Nexus)” option which will test your Android loading time.
Right now, this mobile feature is in beta testing and it checks only Android devices. Still, it is a good starting point for you to test your mobile site’s performance.
If you don’t have a responsive or mobile design at this moment, you should at least check the loading time of your website in slow speed (3G or 2G speed). When I checked my desktop site on 3G, it took almost 14 seconds to load.
2. Google PageSpeed Insights: (Mobile)

This is an official tool from Google and while it doesn’t specifically test the mobile site speed, it functions as a performance testing tool.
Using Google PageSpeed Insight, you will also receive suggestions on how to improve your mobile website speed. It will show things which are critical, things which need attention, and things which are perfect. I realized a few issues with my mobile site after using this.
You should run a test for your website and see how it performs.
This tool is mostly targeted to developers, so if you hire someone to develop your website, test your site’s performance here and ask your developer to fix the issues discovered by this tool.
Check out Google PageSpeed Insights
5 Free Tools To Check Website Speed
Let us take a detailed look at all the tools mentioned above.
1. Google Page Speed Insights tool (Desktop)
This is the official page speed testing tool by Google. It recently integrated with Lighthouse, and now it also shows the actual time that a visitor would need for complete loading of your website.
It shows separate speed score for mobile and desktop. The data like First Contentful Paint, first meaningful paint will help you understand how fast your webpage is.

You can do unlimited check without any registration.
2. WebpageTest.Org

This is one of my favorite website load-time testing tools because it tests loading time from multiple places at the same time.
One of the most important aspects here is the time to the first byte which tells you how long it took for the content to be sent back to the browser to start processing the page.
3. GTMetrix
This is the first website which I usually recommend. It analyzes your webpage and recommends changes which you should implement if you want to improve your site’s performance.
Here is the performance report for ShoutMeLoud and you can see lots of suggestions. Here, GTMetrix shows ShoutMeLoud takes 9.26 sec to load, which is suicidal.
A good idea is to re-run the test. Sometimes caching plugins can do funny things (like removing 6 seconds from page load time).

You can also consider installing the GTMetrix WordPress plugin <Link> which lets you check the loading time of your blog from your WordPress dashboard.
4. Tools.Pingdom

This is another excellent website which checks your page loading time and gives you an excellent overview of the overall performance of your site.
It gives you a good idea of the elements on your page that take the maximum time to load. You can sort the results by various parameters like load order, load size, etc.
One of the great things about Pingdom is, it will give you an idea of the external script that takes the maximum time to load. Also, history tabs will give you a perspective on how your page loading speed has improved over time.
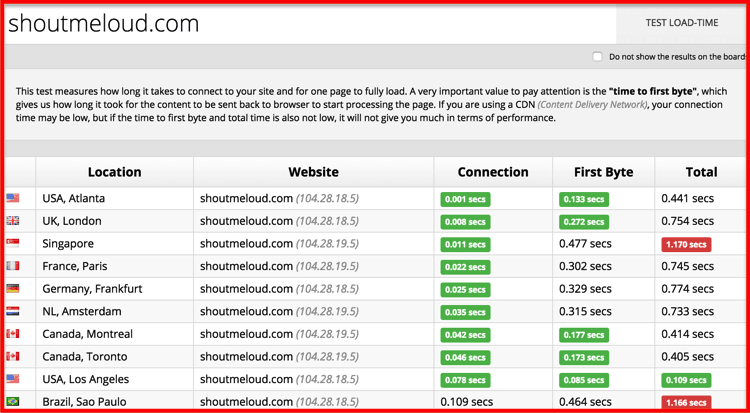
5. Website speed test

This is another popular tool to test the loading time and performance of your website. The best part is, it offers various locations to test with, and you can also select the browser you want to test your website’s function on.
These seven tools are great and will give you useful information about the overall loading time of your page and how you can work on improving it.
Note: I’d say don’t get too obsessed with speed. Instead, try to make your page load under 2-3 seconds, and make sure you are also serving up a mobile-optimized version of your website.
Also, read:
Which website do you use to check the loading time of your page? Let me know in the comments below.
If you find these tools interesting, don’t forget to share this article with your friends on Facebook and Google Plus.





Thanks bro..
Yes its right, loading time is very important thing for improving SEO
pingdom tool is easy to use but webpagetest is great because we can check and analyze blog from many location which makes it unique.
But sucuri seems to be much better. Going to analyze my blog.